.header h1.title, .header p.title {
Can you put a header in a paragraph HTML. W3Schools offers free online tutorials references and exercises in all the major languages of the web.

Html Header Tag
Remove align attribute from p tag.

. Use the correct HTML tag to add a heading with the text London. Headings should use the heading tags H1. HTML heading is a basic need to make our web-page attractive and systematic.
There are different types of header tags categorized by numbers from H1 to H6. Header background. Each header serves a different purpose giving search engine crawlers like Googlebot valuable information about that page.
My goalintention is to implement the same behavior with minimal HTML tags and CSS style. Use one H1 tag on the page. Screen readers in particular may just scan a page for appropriate H1 H2 and H3 elements.
This is my code without any div within the header tag. H3Small Title Section Heading At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident similique sunt in culpa qui officia deserunt mollitia animi id est laborum et dolorum fuga. Many experts recommend reserving H1 for the page title H2 for major headings and H3 for major sub.
Covering popular subjects like HTML CSS JavaScript Python. The heading elements are H1 H2 H3 H4 H5 and H6 with H1 being the highest or most important level and H6 the least. How to create the best h1 header tag.
Lets say that you create a website for your BBQ bar called White Horse and you leave that as your site title. The paragraphs are defined using. This guide focuses on how to use H1 tags to.
The H1 represents the title of the page not the product application or site. In order to achieve this HTML 5 provides six basic headings tags h1 to h6 that are displayed on the web-page as titles subtitles or any other relevant details. See Heading examples below.
But then when you create a nice looking homepage you add a separate H1. Sometimes they make your logo the h1 because its in the header but it would be best to make the h1 the title of the page or post instead. For important but not key headings use the H2 tag and follow the hierarchy.
London is the capital city of England. Html heading h1 h2 h3 h4 h5 h6 Thanks for watching shorts codingforkids html5 statusvideo. It is the most populous city in the United Kingdom with a metropolitan area of over 13 million inhabitants.
In this new guide youll learn exactly how to use H1 to H6 tags to drive higher search engine rankings even if youre new to SEO header tags or gotten tricked by Google into thinking heading tags dont work. You are about to learn everything you ever need to know about HTML heading elements from what they are in. Use the H1 H2H6 tags as indicators of section headings and subheadings within a document not just as formatting elements.
Sometimes these can be. How you write your header or h1 tag is going to be similar to how you wrote your title tag. This is a complete guide to header tags in 2021.
Header tags and H1 tags make webpage content more user-friendly and are part of basic SEO best practices. Paragraphs should be surround by the p tag instead of formatted using the br tag. The most common options are texts with tags H1 H3.
Buy Greensky Bluegrass tickets at the Civic Theatre in New Orleans LA for Apr 30 2022 at Ticketmaster. It may be easiest to start with a fresh template page and copy the content into notepad before copying it into the web page. H1 Heading level 1 h2 Heading level 2 h3 Heading level 3 Nesting Headings may be nested as subsections to reflect the organization of the content of the page.
Since the H1 heading acts like your on-page title as I mentioned above youll end up having two titles which might confuse search engines. Both for Accessibility and SEO purposes a repeated H1 on every page would be detrimental. This will emphasize the title against the rest of the content make it the first that the user will pay attention to.
I would dispute the use of a H1 or any heading level for the Product Name in the header.

About Workflow And Stuff About Hashtags And Order Adobe Support Community 10984857

How To Write A Header Tag H1 For Seo

Solved Heading Different From Mobile And Desktop Shopify Community
What Is The Difference Between A Header And H1 Tag Quora
What Is The Difference Between A Header And H1 Tag Quora

Center Or Right Align Header Image And Title On Blogger

Html Header Tag

Html And Css Tutorial The Basics

How Important Is An H1 Tag For Seo

Html Text Images Tables Ppt Download

The Html Header Element Complete Guide On Its Importance

Html The H1 Header Title Is Not Being Responsive To My Website Stack Overflow

Html How Do I Set The Width Of A Fixed Element To Fit The Whole Page Stack Overflow
Store Data With Sass Variables Did The Challenge But It Doesn T Pass Html Css The Freecodecamp Forum

Line Top Of Card Header Bootstrap 4 Code Example

Customize Your Cassiopeia Template

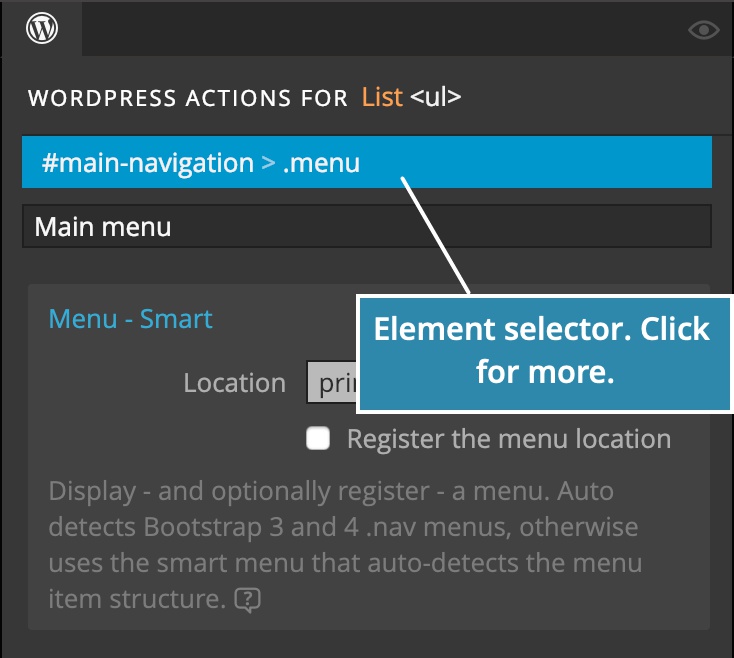
Working With Selectors Pinegrow Web Editor

Html Position H1 H2 And 2 Images Within Header Using Flexbox Stack Overflow

Sass Challenges Don T Work Issue 12699 Freecodecamp Freecodecamp Github